ما هو مفهوم FOLD الجزء المرئى من موقعك دون استخدام شريط التمرير
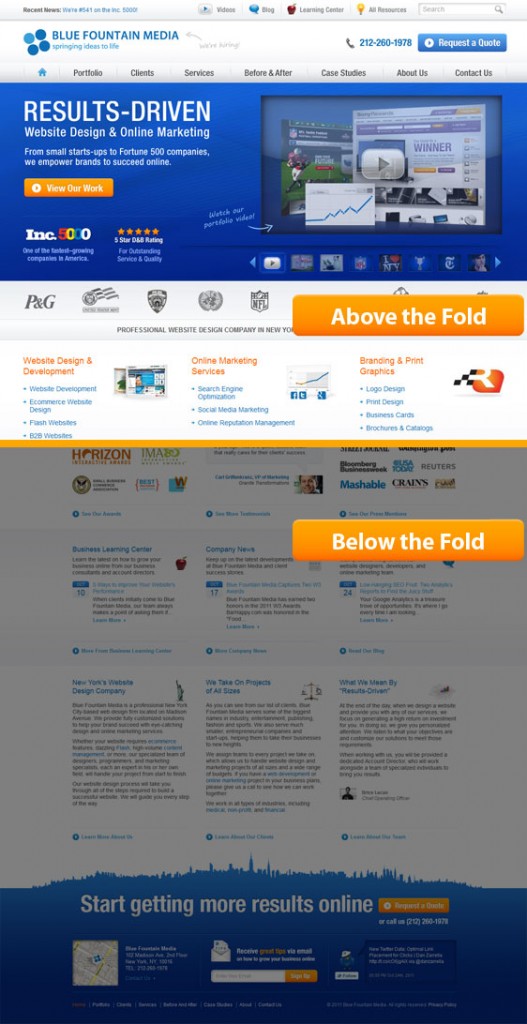
مفهوم FOLD هو الجزء الذي يراه المستخدمون فور تحميل صفحة الويب عندما يهبطون للموقع دون التمرير بالماوس للأسفل Scroll Down، وهو جزء هام جداً من الصفحة الرئيسية للموقع.
يحدد ما إذا كان المستخدم سيستمر في تصفح الموقع أم سيغادر، بعض المصممين يعتقدون أنه من المهم جداً الاهتمام بهذا الجزء في رحلتهم لجذب المستخدم لكي يكمل تصفح الموقع
ويمكننا تعريف الـ Fold بأنها المنطقة المثالية في صفحة الويب لوضع المعلومات الأساسية التي توضح ما هو الموقع وأهدافه
ومع اختلاف أجهزة العرض الوسيطة -والتي يختلف أبعاد شاشتها- يترتب عليها اختلاف مكان ظهور الــ Fold
تحديد مكان وارتفاع الـــ Fold بدقة يعتمد على عرض شاشة الحاسوب أو الجهاز الذي يستخدمه الزائر لتصفح الموقع
كما يعتمد على عرض المتصفح وارتفاع شريط الادوات الخاص به، هذه أمثلة لبعض أجهزة العرض الوسيطة وأماكن ظهور الـــ Fold
-
الـشاشات مقاس 640×480 يكون الـــ Fold أول 310 بكسل
-
الـشاشات مقاس 800×600 يكون الـــ Fold أول 430 بكسل
-
الـشاشات مقاس 1024×768 يكون الـــ Fold أول 600 بكسل
-
الـشاشات مقاس 1200×1024 يكون الـــ Fold أول 850 بكسل
-
الـشاشات مقاس 1600×1200 يكون الـــ Fold أول 1030 بكسل
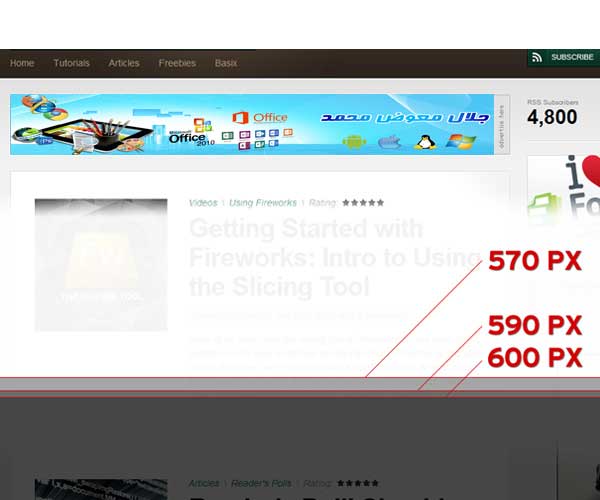
وقد أظهرت العديد من الدراسات أن اكثر ثلاث ارتفاعات للــ Fold استخداما هما 570 – 590 – 600 بيكسل
المستخدمون يقضون 80% من وقتهم فى منطقة ” Above the Fold”
المستخدم مركز في أعلى الصفحة دائماً
نصائح لتصميم أفضل للـFold
المكونات هي ما يجب أن تظهر في منطقة الFold، ويجب أن يوضحها المصمم بقطع جرافيك عالية الجودة ومقنعة وذات صلة بالمحتوى.
-
اسم الموقع واضح وصريح Basecamp
-
القيمة التي يقدمها الموقع للمستخدم + نقطة اقناع
-
قائمة الابحار الرئيسية للموقع والتي تحتوي على الاقسام التي -من المتوقع- أن نلاقي اهتمام المستخدم.
 جلال معوض محمد | Galal Moawad Mohamed | جلال ويب | مدرب تكنولوجيا معلومات | مصمم مواقع ويب | Galalweb مدرب تكنولوجيا معلومات شبكة معلومات جامعة أسيوط مصمم مواقع ويب
جلال معوض محمد | Galal Moawad Mohamed | جلال ويب | مدرب تكنولوجيا معلومات | مصمم مواقع ويب | Galalweb مدرب تكنولوجيا معلومات شبكة معلومات جامعة أسيوط مصمم مواقع ويب